現在制作中のWebマニュアルでは、レスポンシブ対応も進めています。
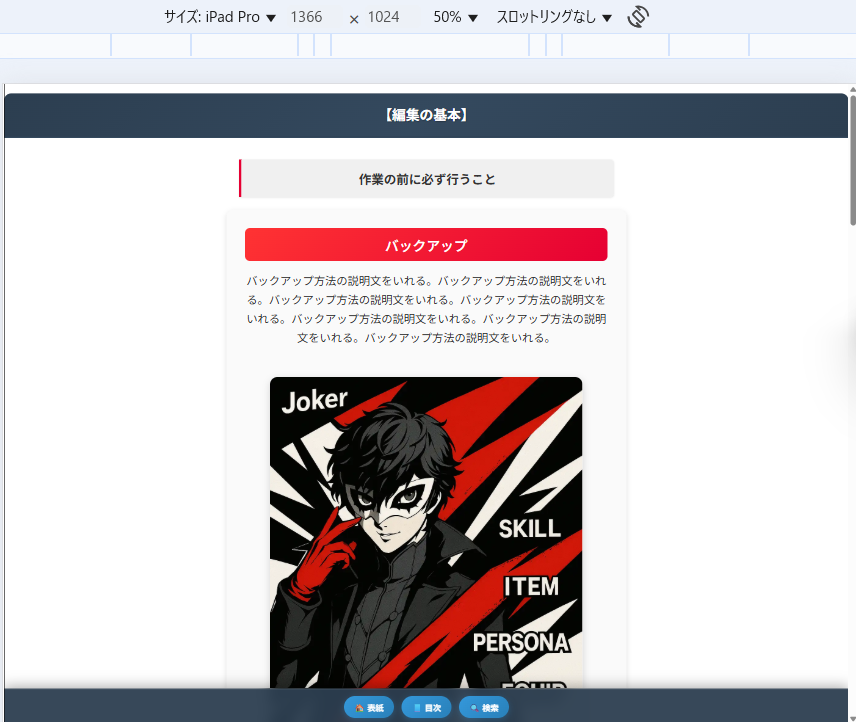
PC・スマホそれぞれの見え方を意識して設計していた中で、地味に厄介だったのが 「iPad Proの横画面」の扱いでした。
PCに見えるけど…中身はタブレット
iPad Proの横画面って、見た目はほぼPC。
だから当初は「PCモードのレイアウトにしよう」と考えていました。
ですが、やってみると想像以上に複雑でした。
タッチ?マウス?Mac?iPad?……判定が難しすぎる
- iPadのSafariはMacのようなユーザーエージェントを返してくる
- CSSやJavaScriptの判定だけでは完全に区別できない
- そもそも 「見た目はPCでも、操作性はタブレット」 というギャップが大きい
PCレイアウトを適用しても、
タッチでは小さなボタンが押しにくく、ホバーが効かず、スクロール感度も違和感が出てしまいました。
結論:「PC以外はモバイルファーストで統一」
最終的にはこう判断しました。
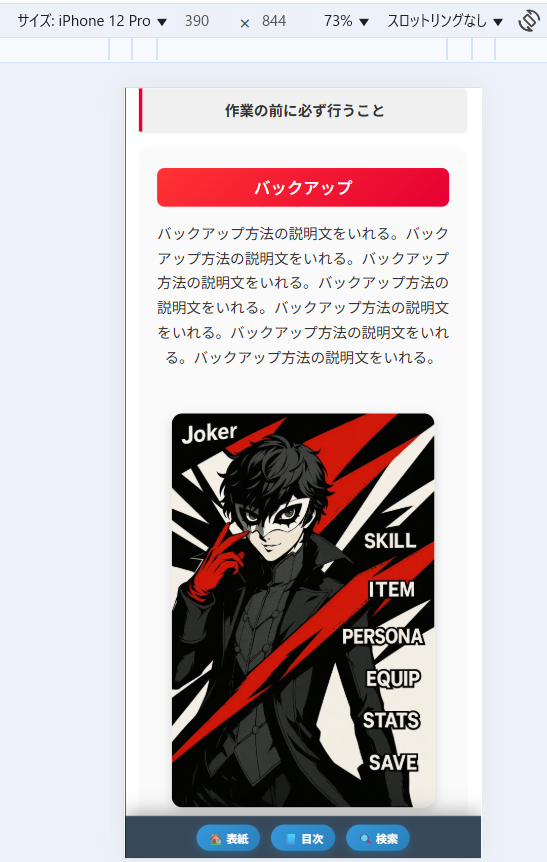
完璧な分岐はやめて、PC以外はすべてモバイルファーストで統一。
- タップ前提の縦スクロールUI
- ホバーなしでも迷わず操作できる設計
- スマホ〜タブレット間で統一感のあるレイアウト
iPad Pro専用の細かい調整は潔く諦め、全体最適を優先することにしました。


「逃げた」ようで、実は合理的だったかも
もちろん「逃げた」という気持ちも少しあります。
でも実際は、開発コスト・保守性・UIの一貫性を考えたら、むしろ最善の判断だったと感じています。
iPad Proユーザーもいる。でも、読みやすさを保てばOK
アクセス解析を見ると、確かにiPad Proからのアクセスもあります。
だからといって、そのためだけにPCレイアウトを維持するのは現実的ではありません。
読みやすさと操作しやすさが保たれていれば、デザインの方向性はシンプルでいいと考えました。
まとめ
“逃げた”ようで、実は最も安定した解決策だった
iPad Proのレイアウトは見た目と実態がズレている
完璧に対応するには手間がかかりすぎる
モバイルファーストで統一する方が現実的
余談:モバイルファーストでも「座標計算」は手強かった
今回モバイルファーストで設計を統一したことで、UI全体のルールは整理できました。
…が、実はレスポンシブ対応の「座標計算が意外と大変でした。
特に難しかったのは:
- PC・タブレット・スマホでのスクロール位置のズレ
- 画面幅によってボタン位置や要素の中央揃えが微妙に変わる
「モバイル中心にしたから簡単になる」と思っていた分、落とし穴にハマる感覚でした。