Webマニュアルを作っていると、地味な作業が続くことも多い。構成を整えて、表紙を作って、画像のalt属性をつけて、ボタンの挙動を調整して…。
そんな中、ふとした瞬間に「ちょっと遊んでみたくなる」ことってありませんか?
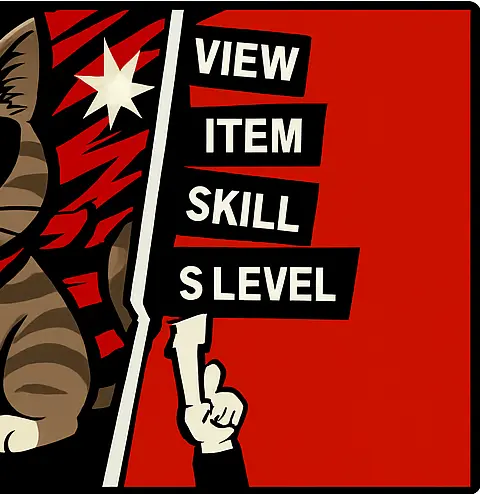
今回ご紹介するのは、制作の合間に生まれた“寄り道UI”の話です。真面目なマニュアル作りの途中で、完全にノリでペルソナ5風のインターフェースを作ってみました。動画サイズは11MBあります・・・・・5秒ぐらいからカットインアニメーションが始まります。
なぜペルソナ風だったのか?
理由は単純です。
ゲームもやっていたんだよね。ペルソナシリーズ大好きだったのと、キャラ選択メニューっぽいパネル構成を組んでいたから。
その時ふと、「これ、P5っぽくできるんじゃ?」と思って試しに作ってみたところ、想像以上にハマってしまいました。
UIの工夫ポイント
- 背景にはP5らしい赤と黒のスラッシュ柄を再現
- フォントはやや角ばったスタイルで、緊張感を演出
- メニューに入るたびにキャラのカットインがスライドイン
- アニメーションはCSS+JavaScriptで制御、GSAPで動かす設計に
こう書くとがっつり作ったように見えますが、あくまで「息抜きとしての試作」です。
実際のマニュアルにはまだ採用していません(少なくとも正式には…)
社内ではウケなかったけれど…
正直なところ、このUIを社内で見せたときの反応は…微妙でした。
「これって何の意味があるの?」
「かっこいいけど、使いにくそう…」
確かに、実務で必要な情報にたどり着くには、派手すぎるUIは逆効果になる場合もあります。
そのため、**この案は“お蔵入り”**にすることにしました。
ちなみに、このUIで表示されているキャラクターは、学生時代の自分の写真をAIに読み込ませて「ペルソナ5の主人公風にして」と指示したものです。
完全にネタですが、個人的には妙にしっくりきて気に入っています。
遊びは無駄じゃない
実際にこうした脱線作業は、本来の制作にも良い影響を与えることが多いです。
- UIパターンを増やす練習になる
- アニメーションの実装テストができる
- そして何より、モチベーションが回復する
「息抜きがそのまま本番に活かせることもある」
— これは、小規模開発やノーコード導入支援の現場では特に感じることです。
最後に:もし“裏マニュアルモード”があったら
将来的に、「正式マニュアルの裏バージョン」としてこのUIを隠しモードで公開するのも面白いかもしれません。
- 特定キー入力で切り替わる“P5風モード”
- BGMも勝手に切り替わる
- 猫の仮キャラがナビゲートする
そんな遊び心も、導入時の「とっつきやすさ」につながるかもしれません。